Table Of Content

When that happens, more often than not, there is something wrong with the balance of the elements in that design. Formal balance is the safe, solid symmetrical balance used in much religious art. It is serious and predictable in keeping with the messages it delivers.Informal balance is asymmetrical and dynamic, allowing the artist much more freedom of expression. Hierarchy shows the difference in importance of the elements in a design. Colour and size are the most common ways we can create hierarchy — for instance, by highlighting a primary button, or using larger fonts for headings.
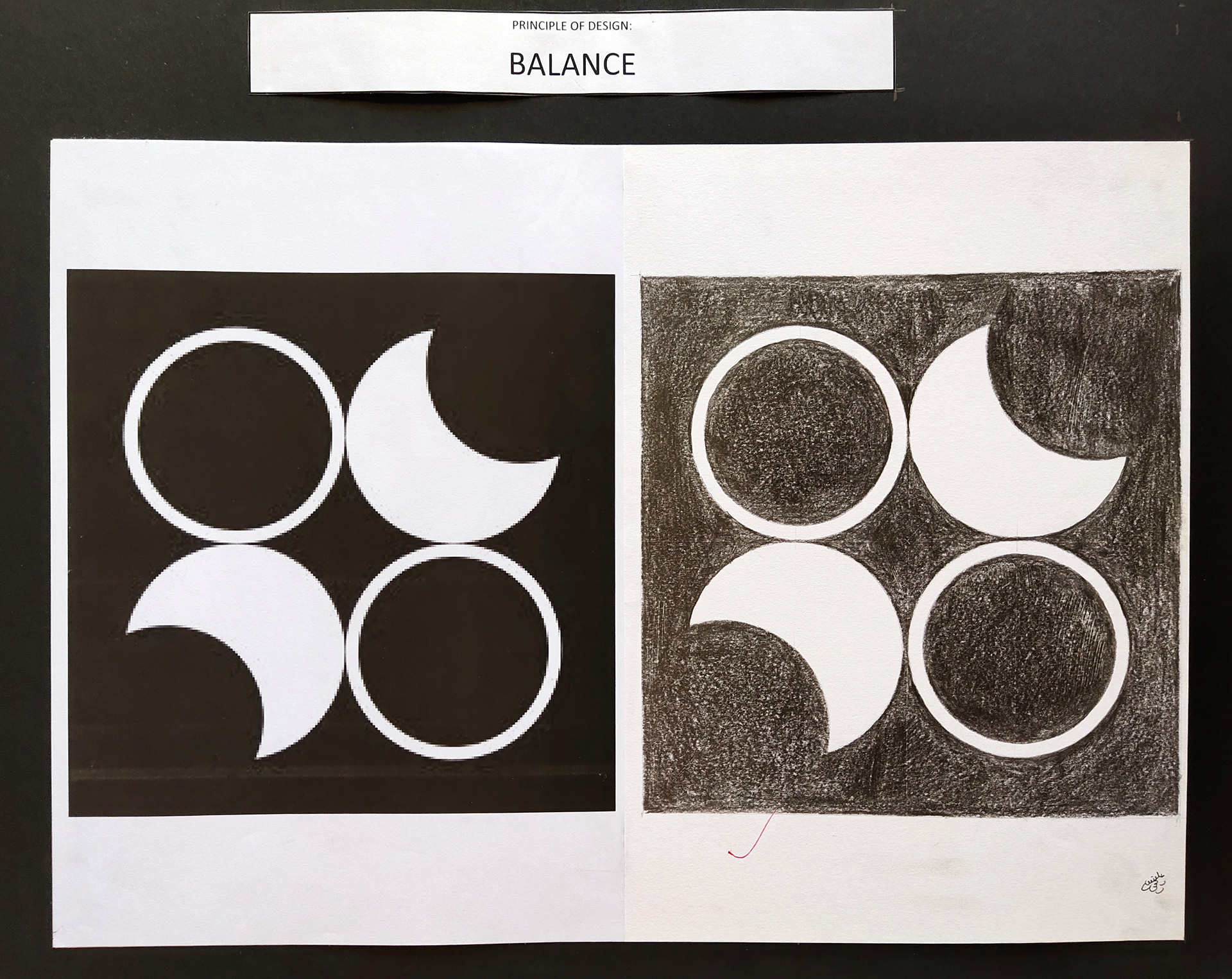
Principles of Design: Balance
But despite that, there will be times when you look at an illustration or a design, and you’ll as if something just isn’t right with it. Today I’m going to talk about the balance principle of design. If you ever walked into a room and felt like something just wasn't quite right, chances are, it's a lack of balance throwing things off. An important consideration when balancing a design is the use of empty space.
More Related Content
Design and analysis of a novel 12-DOF self-balancing lower extremity exoskeleton for walking assistance - ScienceDirect.com
Design and analysis of a novel 12-DOF self-balancing lower extremity exoskeleton for walking assistance.
Posted: Sat, 21 Aug 2021 16:01:55 GMT [source]
Both elements complement each other to bring balance to the design. Balance in design doesn’t always mean having all the elements in the center. You can have it flushed to the left or right, or in the case of the A Minor Fall book cover of the author Price Ainsworth, at the top.
Visual Design Principles
Considering their relative size, a basketball and a bowling ball appear to weigh the same. We know that the physical weight of a bowling ball is much heavier than a basketball. Let us know if you're a freelance designer (or not) so we can share the most relevant content for you. Glide reflectional symmetry is a play on reflectional symmetry, but it involves a shift in the position of each mirror image. Like rotational symmetry, it also conveys a sense of moving forward. Also known as bilateral symmetry, you’ll find this technique used vertically, horizontally or diagonally.

Principle of Consistency and Standards in User Interface Design
A page with elements that are visually or conceptually arranged together will likely create a sense of unity. Design principles are crucial as they provide a foundation for creating compelling, organized, and impactful visuals. They guide how elements interact, ensuring consistency, proximity, and visual hierarchy, as highlighted in this video with Frank Spillers, CEO of Experience Dynamics. Designers use principles such as visibility, findability and learnability to address basic human behaviors.

How to Include Balance in Web Designs
Watch our demo video here or sign up today to get them started on your designs. Great examples of asymmetrical designs are those we see that have a massive object on one side with smaller text on the other. The Home Sociētē Website on this list perfectly illustrates an asymmetrical balance in design. Balance in design can be achieved in different ways, one is to use shape or form. In this newsletter example from Netflix, balance was created using a plain, flat field with a complex composition of images and texts. The details on the right appear in harmony with the almost empty area on the opposite side.
The design of Helen & Hard’s entire website is symmetrically balanced. The screenshot here is from the “About” page, but the other pages of the website are similarly balanced. When the reflection is a perfect mirror image, the symmetry is said to be pure. Much of the time it won’t be perfect and each side will have slight variations. This is near symmetry, and it’s more common than pure symmetry. Everything on one side of the axis is mirrored on the other side.
The Key Elements & Principles of Visual Design
When these two opposites come together, the complex details will fall into balance with the plainness on the other side of the design. The creativity here is more unanticipated and so, it also generates more interest than in the case of the simple symmetrical balance. The elements perfectly balance each other out on both sides, with black on white and white on black. The design is appealing to the eye and feels rather calming and organized. Leveraging the power of balance in design, some designers intentionally create an off-balance design when they have to trigger certain emotions. Unless this is the case, designers meticulously maintain balance in their designs as this is what most viewers prefer.
The best designers can, to an extent, control which elements users focus on by placing them along the path of the most natural eye movement patterns. When creating an artwork, artists keep in mind that certain elements and characteristics have greater visual weight than others. In general, the following guidelines apply, although each composition is different and the elements within a composition always behave in relation to the other elements. Crystallographic balance, which finds harmony in repetition (such as color or shape), is often quite symmetrical.
That is due to the fact that with no elements placed around a central line, the image can have the tendency to feel somewhat unbalanced. The app icon designs in iOS 6 and earlier mimic the glossy texture of glass to incite users to tap them. Later, Apple (in)famously introduced a linen fabric texture to much of its user interface. Franks Spillers’ design checklist is an example of customized design principles for mobile user experience (UX) design.
These principles include balance, contrast, emphasis, movement, pattern, rhythm, and unity/variety. Each principle plays a pivotal role in organizing or arranging the visual elements in a design, ultimately shaping the viewer's experience. This comprehensive resource provides insights into the interconnectedness of design principles in various mediums. The principles of design are fundamental elements that help structure and organize visual material effectively. Balance, alignment, contrast, repetition, hierarchy, and unity are key to creating aesthetically pleasing and functional designs. These principles guide designers in arranging components in a way that is visually appealing and easy to understand.
Then the painting draws the viewer’s eye in with the curving path which separates the bright areas from the shadows. The contrast between light and shadow breaks the symmetry of the buildings on each side of the canvas. In the above types of balance, designers can experiment with different combinations of visual weights.
Success in using good balance can help achieve a strong visual effect and good quality designs. The third type of balance is radial balance where all elements radiate out from a center point in a circular fashion. It is very easy to maintain a focal point in radial balance since all the elements lead your eye towards the center.
Some of them contradict each other, while others complement each other. As a designer, remember that there is always an opportunity to do something brilliant and significant by breaking some odd rules here and there. If you enforce unity across your creatives, your designs will begin to look dull and need more dynamism. Create refreshing pops in the sea of brand guidelines and color guides. Your brand intends to reach out to the masses, and if you do not have a design that can successfully achieve this, everything is in vain.
A well-proportioned design will be easy on the eyes, pleasant, and effortless to use. It is vital to utilize proportion throughout all levels of design because it can make or break the overall success or failure of a project. An improperly proportioned building or structure can seem unsettlingly jarring, even if one couldn’t initially explain why. Heinz is a master when it comes to placing balance in their designs. The example below is that of the bottom of a catsup bottle with the stem of a tomato.
This hierarchy can be used to guide the viewer through the design and help them navigate the important information. Symmetrical, asymmetrical, and mosaic balance are more common in UI design, but that shouldn’t deter you from trying to master a radial balanced design. Each type of balance can be mixed and matched to make a design more dynamic and lively.

No comments:
Post a Comment